💬ربط موقع الويب الخاص بك لإضافة مكون دردشة
تعرف على كيفية إضافة مكون دردشة موقع الويب لزيادة معدل التحويل الخاص بك
فيديو توضيحى
حالات استخدام مكون الدردشة المباشرة
ستتيح لك إضافة مكون الدردشة المباشرة ماي أليس على موقع الويب الخاص بك ما يلي
إضافة واجهة على موقع الويب الخاص بك تتيح لعملائك / زوارك الدردشة معك
إنشاء رسالة ترحيب / تحفيزية على الدردشة المباشرة الخاصة بك لترحيب زوارك
دفع إشعارات مخصصة على صفحات الويب المختلفة.
بناء الدردشات الروبوتية داخليًا لآلة الكثير من التفاعلات
تضمين قنوات متعددة داخل أداة واحدة لتقديم خيارات لمستخدميك
بالإضافة إلى ذلك، يمكنك إدارة الرسائل والتعليقات وأوامر التجارة الإلكترونية من منصات أخرى في نفس صندوق الوارد
كيفية إضافة مكون دردشة مباشرة على موقع الويب الخاص بك
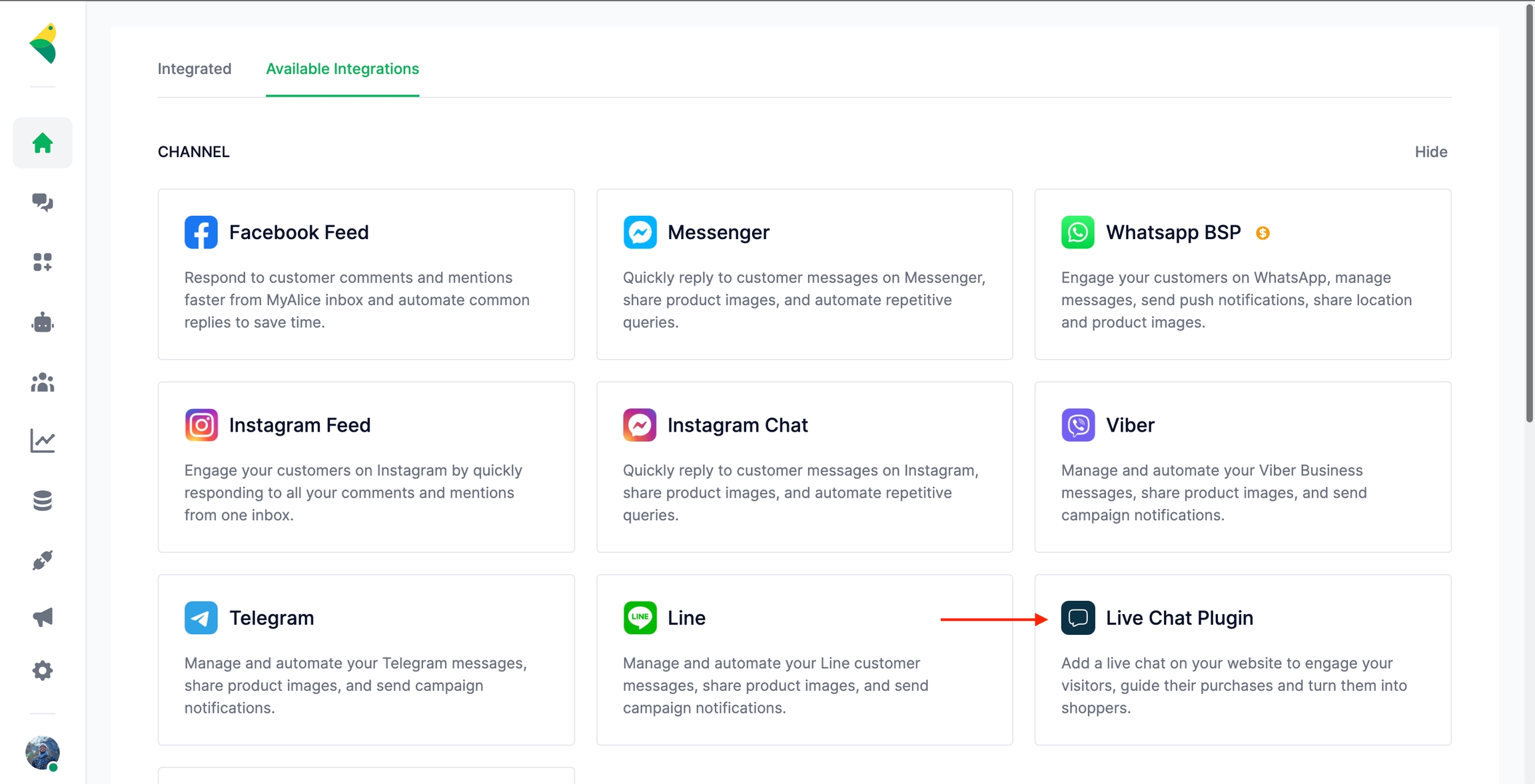
الخطوة 1 : انتقل إلى التكامل من شريط التنقل الأيسر وتحت التكاملات المتاحة، حدد مكون الدردشة المباشرة

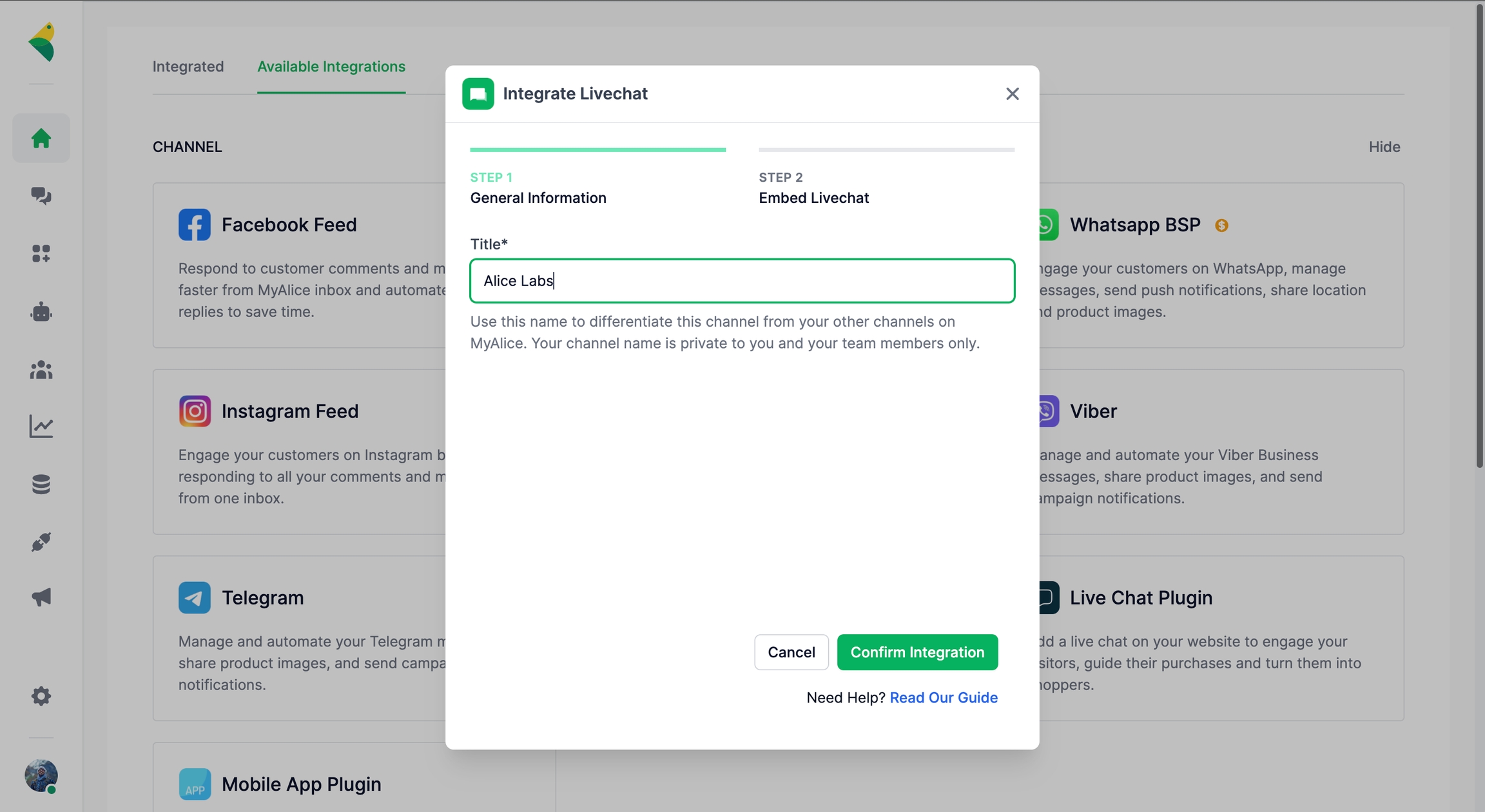
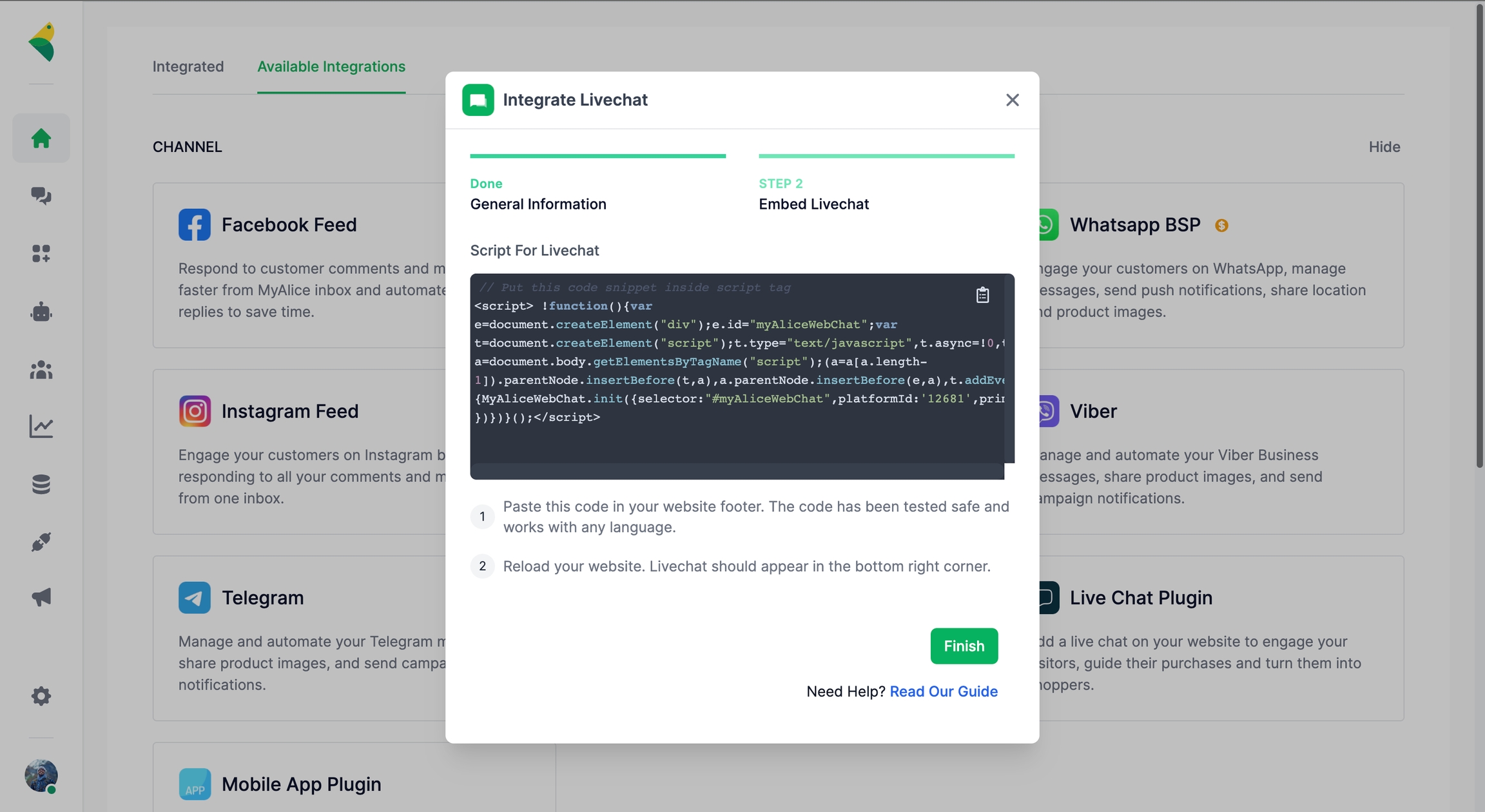
الخطوة 2 : أضف اسمًا للقناة وأنشئ الرمز


انسخ هذا الرمز وانقر على إنهاء. بعد ذلك، لتشغيل المكون الإضافي، ألصق الرمز في تذييل موقع الويب الخاص بك. بمجرد إضافته، سترى مكون ماي أليس الدردشة الحية يظهر في الجزء السفلي الأيمن من موقع الويب الخاص بك
تخصيص المكون الإضافي وفقًا لاحتياجاتك
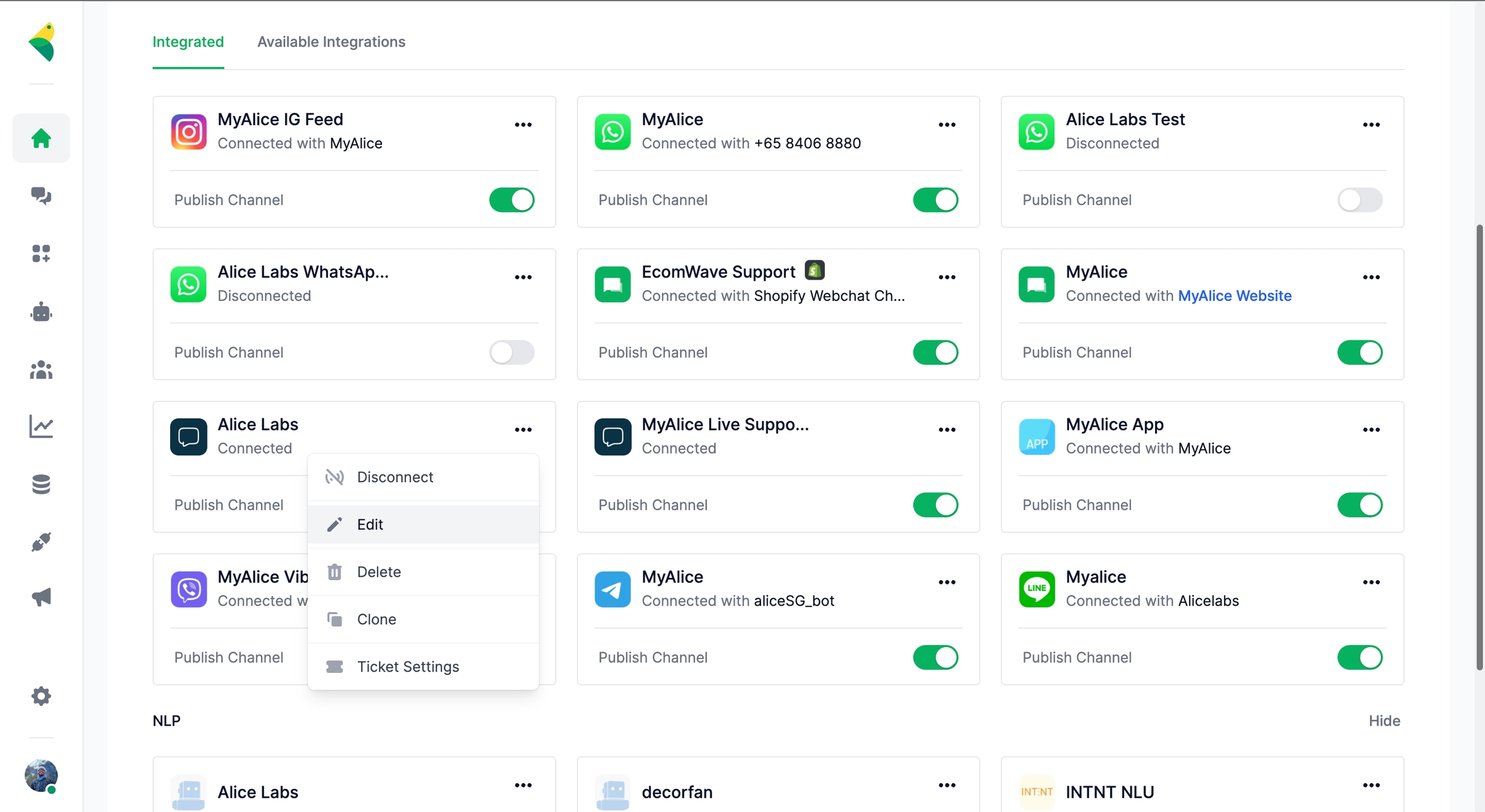
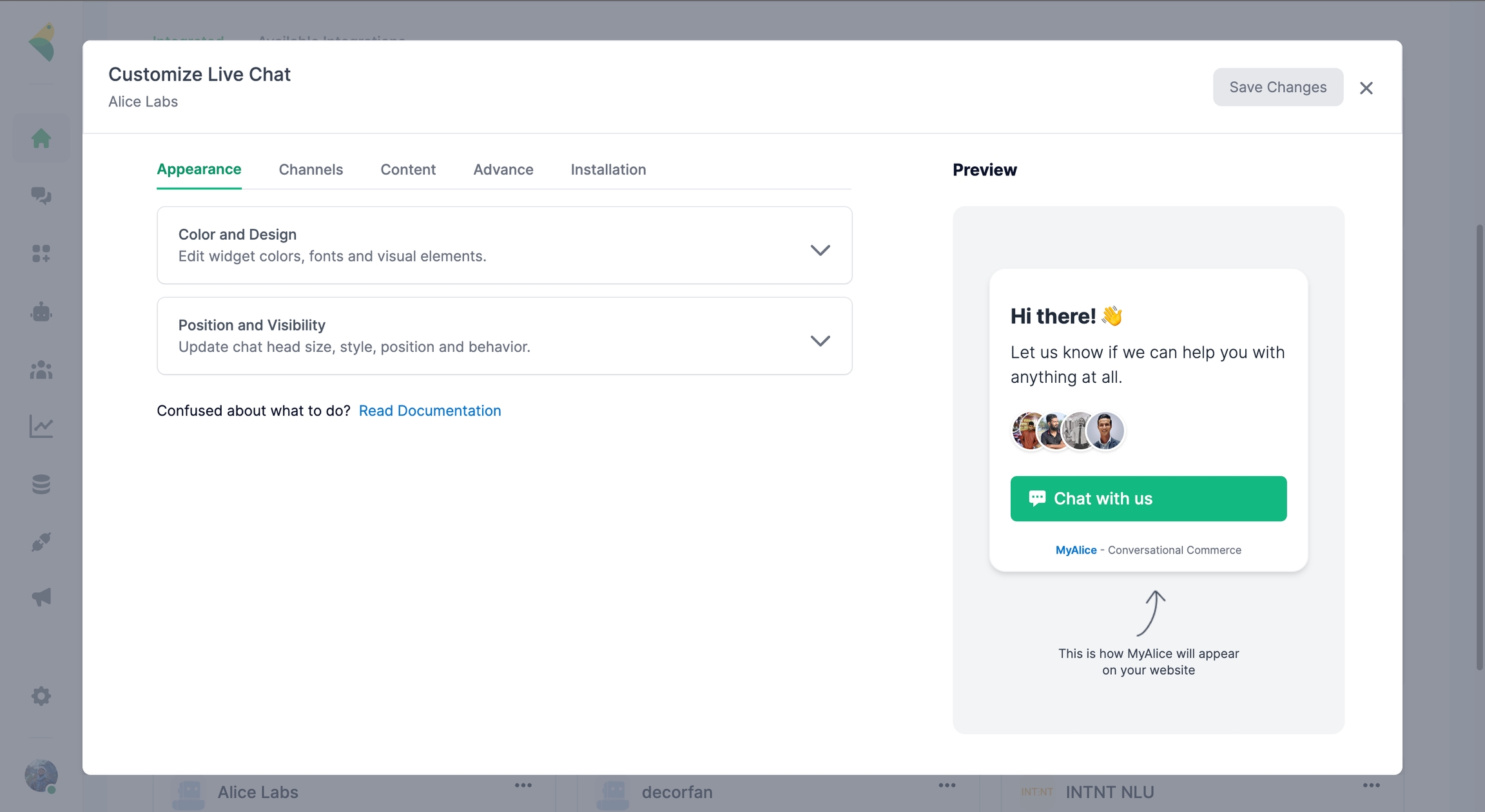
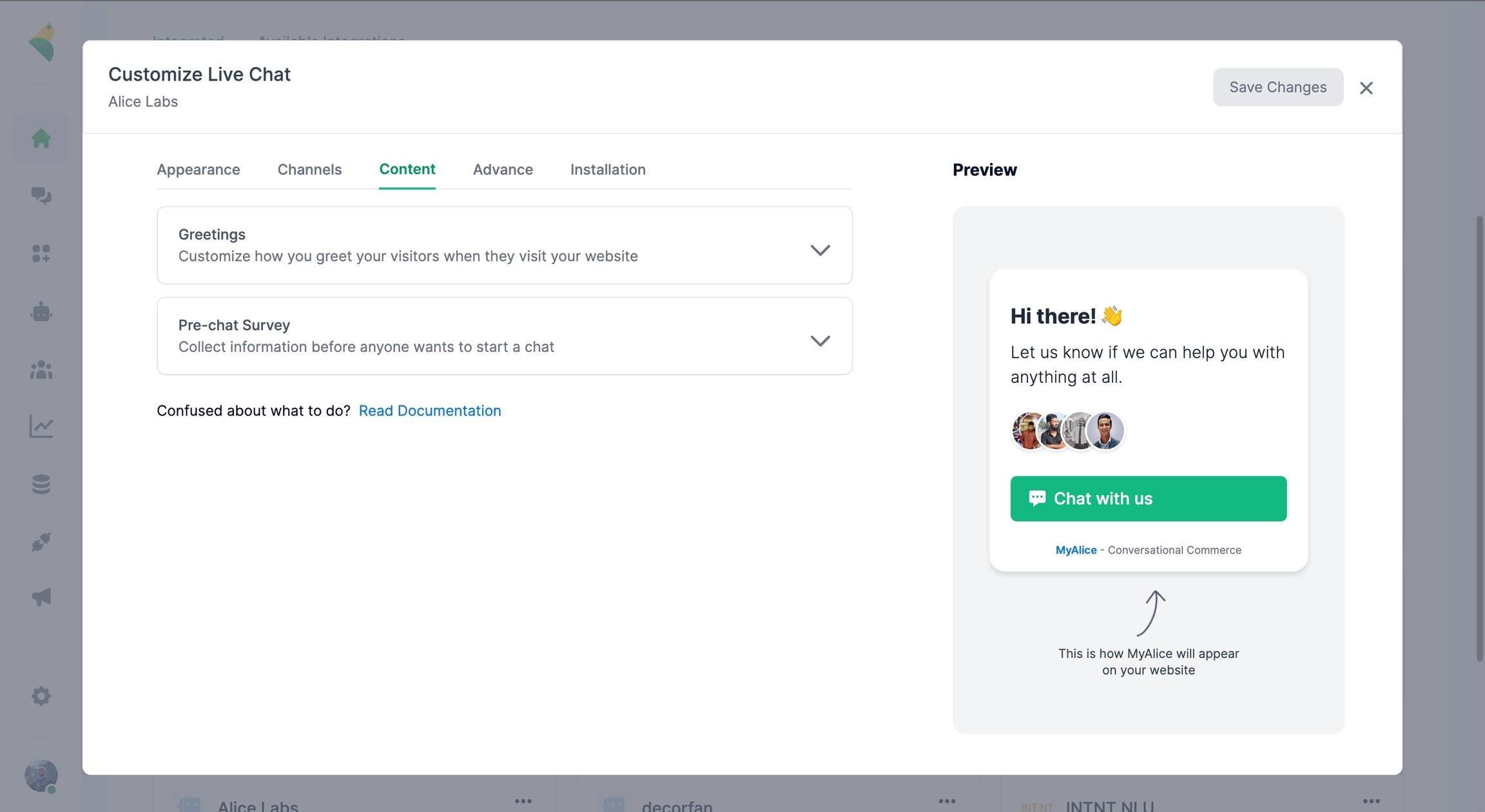
يوفر مكون ماي أليس الإضافي مجموعة واسعة من إمكانيات التخصيص التي يمكنك القيام بها لتتناسب مع علامتك التجارية واحتياجاتك. لفتح نافذة التخصيص، انتقل إلى التكاملات، ثم انقر على الخيارات مقابل القناة التي أنشأتها لموقع الويب الخاص بك ثم انقر على "تحرير"

يتم تقسيم إمكانيات التخصيص إلى فئات مختلفة. كما ستلاحظ وجود نافذة معاينة على اليمين تظهر لك كيف ستظهر اختياراتك في الوقت الفعلي

المظهر
في قسم المظهر، يمكنك تخصيص كيفية ظهور المكون الإضافي لمستخدميك
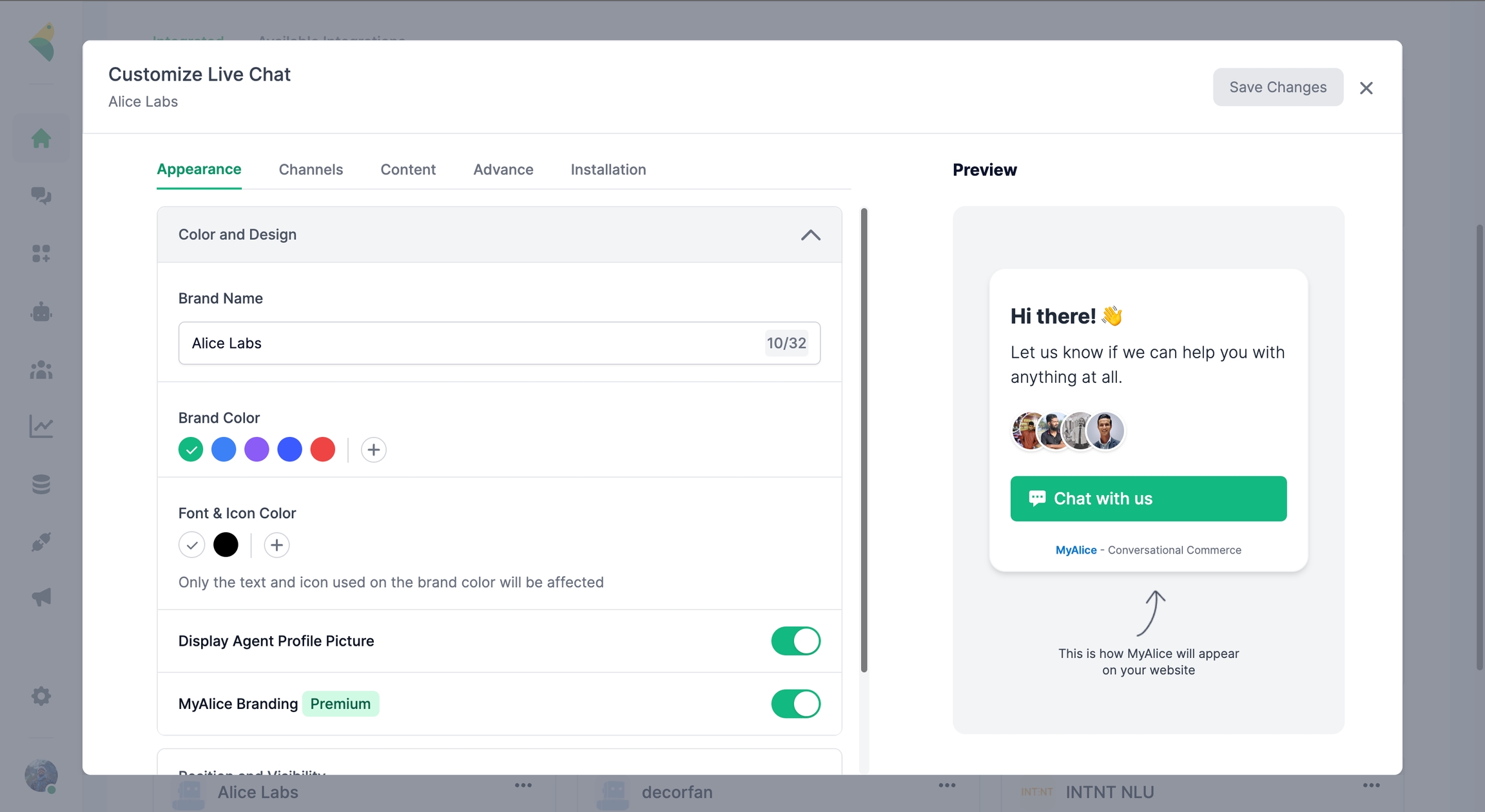
في قسم الألوان والتصميم، يمكنك

1.تغيير اسم المكون الإضافي بالنسبة لمستخدميك
تغيير لون الأداة وفقًا لمبادئ علامتك التجارية (النقر على أيقونة + سيتيح لك استكشاف المزيد داخل طيف الألوان)
الغوص عميقًا وتغيير كيفية ظهور النصوص والأيقونات بألوان مختلفة
4.تحديد ما إذا كنت ترغب في ظهور صور أفاتار وكلائك داخل الأداة
5.تحديد ما إذا كنت ترغب في إزالة العلامة التجارية ماي أليس من الأداة (متاح فقط للاشتراكات المدفوعة)
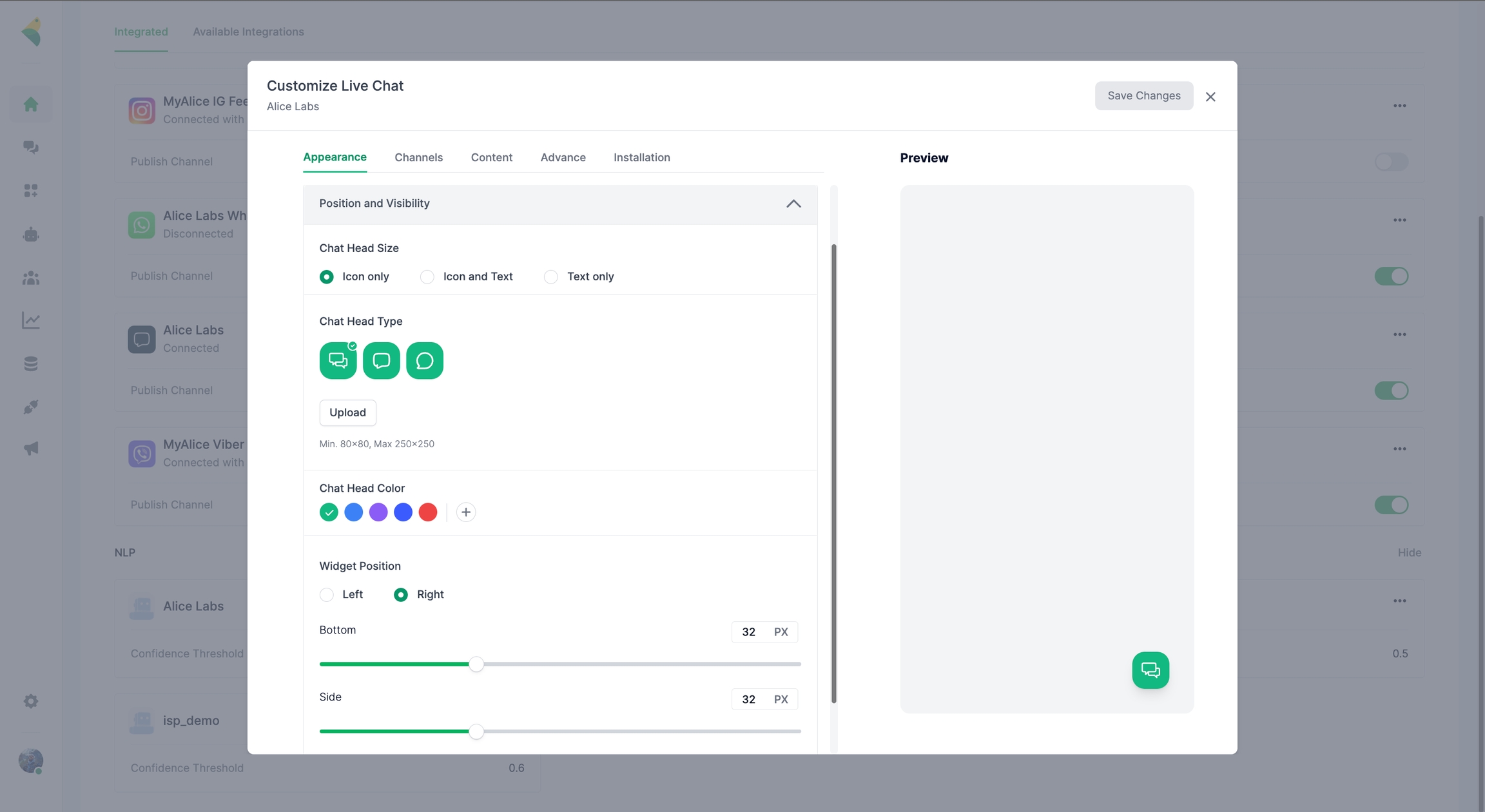
في قسم الموضع والرؤية، يمكنك

تحديد كيف تريد ظهور أيقونة الدردشة. يمكنك اختيار إضافة رمز فقط ، أو إضافة نص بجانب الرمز أو إظهار نص فقط
2.تحديد الرمز داخل رأس الدردشة. يمكنك تحميل شعار العلامة التجارية الخاصة بك أو يمكنك استخدام الرموز الافتراضية
3.تحديد لون رأس الدردشة، وفقًا لموقع الويب الخاص بك
تحديد مكان الأداة على الموقع، سواء على الجانب الأيسر أو الجانب الأيمن
حتى تهيئة الارتفاع الدقيق الذي يجب أن تظهر عنده الأداة
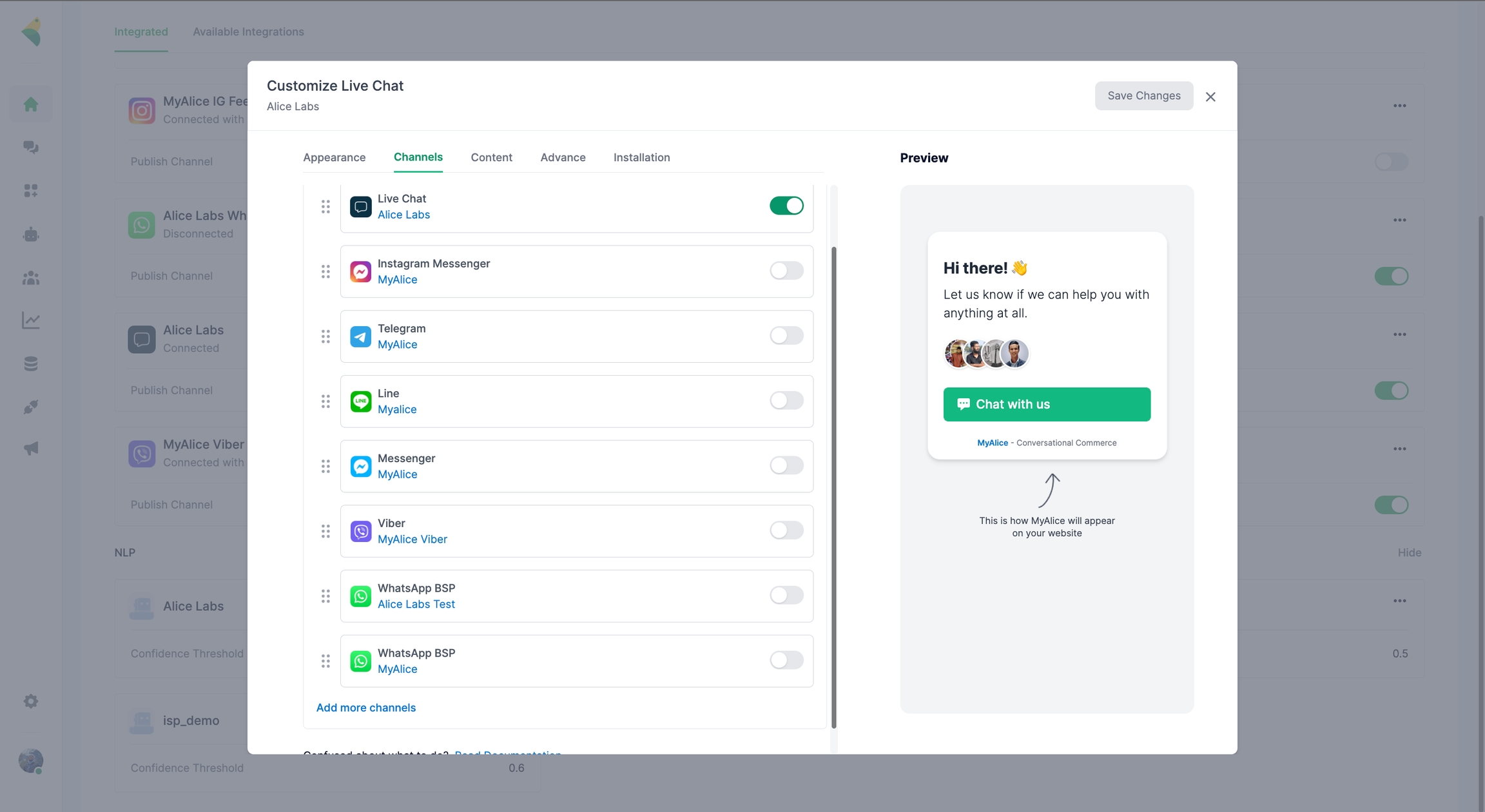
القنوات
هنا يمكنك إضافة قنوات متعددة لمستخدميك لاختيار طريقة الاتصال المفضلة لديهم. وهذا يعني أنه بمجرد فتح أحدهم الأداة، سيكون بإمكانه تحديد ما إذا كان يرغب في التحدث إليك عبر قناة مختلفة مثل واتساب أو فيسبوك ماسنجر وما إلى ذلك. قم بتشغيل التبديل مقابل اسم كل قناة لإضافتها إلى القائمة

ستظهر هنا فقط القنوات التي قمت بتوصيلها بـ ماي أليس. لذلك تأكد من توصيلها مسبقًا من قسم طرق الربط > طرق الربط ا المتاحة. يمكنك أيضًا فرز تسلسل ظهورها عن طريق سحبها قبل بعضها البعض
المحتوى
في قسم المحتوى، يمكنك في الواقع تصميم الرحلة التي سيخوضها مستخدموك داخل الأداة للتواصل معك

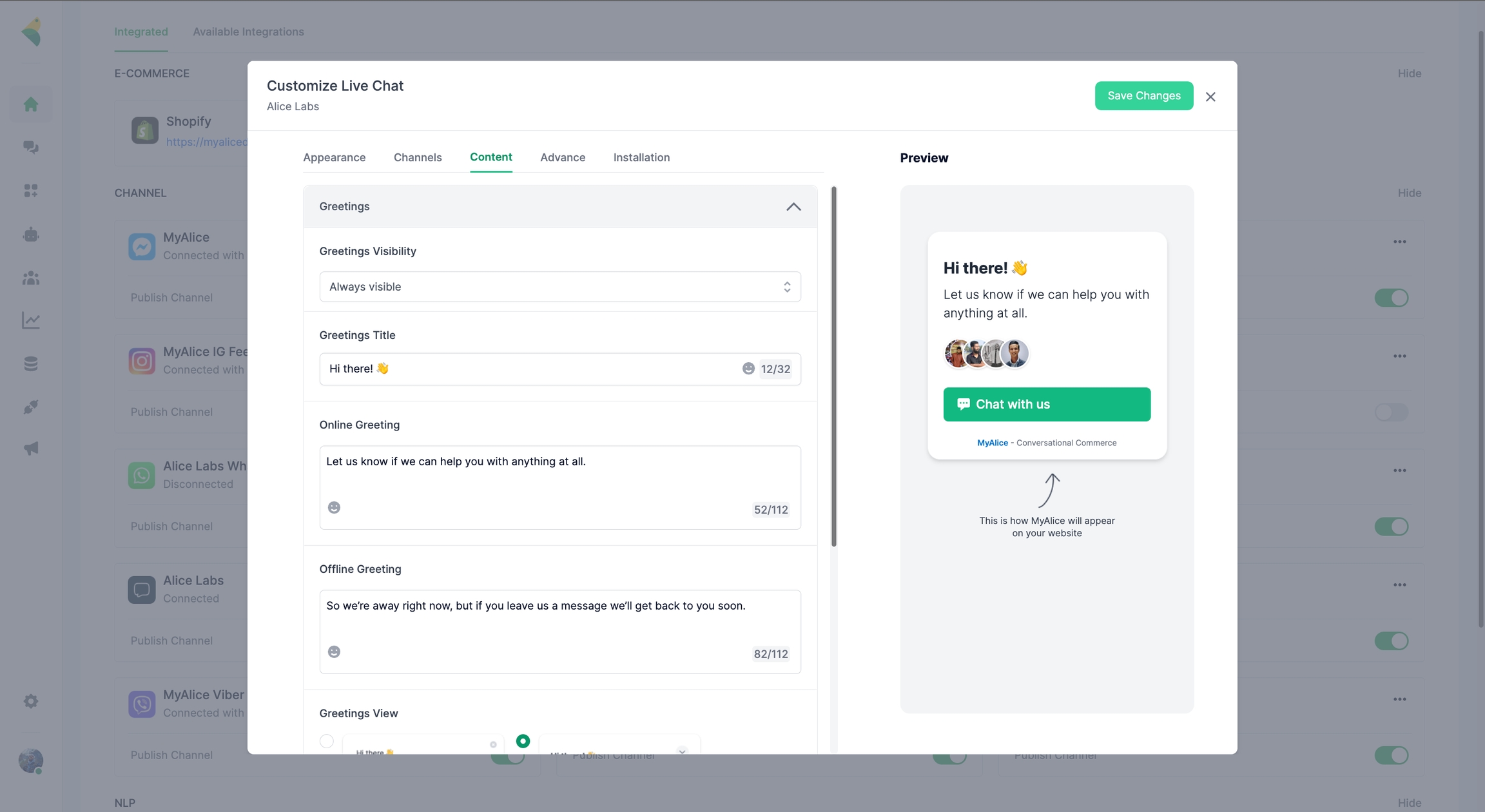
في قسم "التحيات"، يمكنك إعداد كيفية ظهور الأداة للمستخدم لأول مرة، قبل أن ينقر ويفتح الأداة بالفعل. يمكنك

تحديد عنوان رسالة التحية التي تريد إظهارها. سيظهر هذا في الأعلى وسيكون بخط عريض
2.تحديد ما إذا كنت تريد أن تكون الرسالة مرئية دائمًا أم لا تكون مرئية على الإطلاق
3.تخصيص رسالة الترحيب بناءً على ساعات العمل الخاصة بك. سيكون بإمكانك تعيين رسالة ترحيب عند الاتصال ورسالة ترحيب عند عدم الاتصال. ستظهر هذه أسفل العنوان
4.تحديد كيفية عرض الترحيب للمستخدم. يمكنك اختيار بين إظهار النصوص فقط أو إظهار المزيد من المعلومات مثل صور أفاتار وكلائك والقنوات التي أضفتها وما إلى ذلك
تحديد ما إذا كنت تريد ظهور التحيات مرة واحدة عند فتح الموقع على جهاز محمول
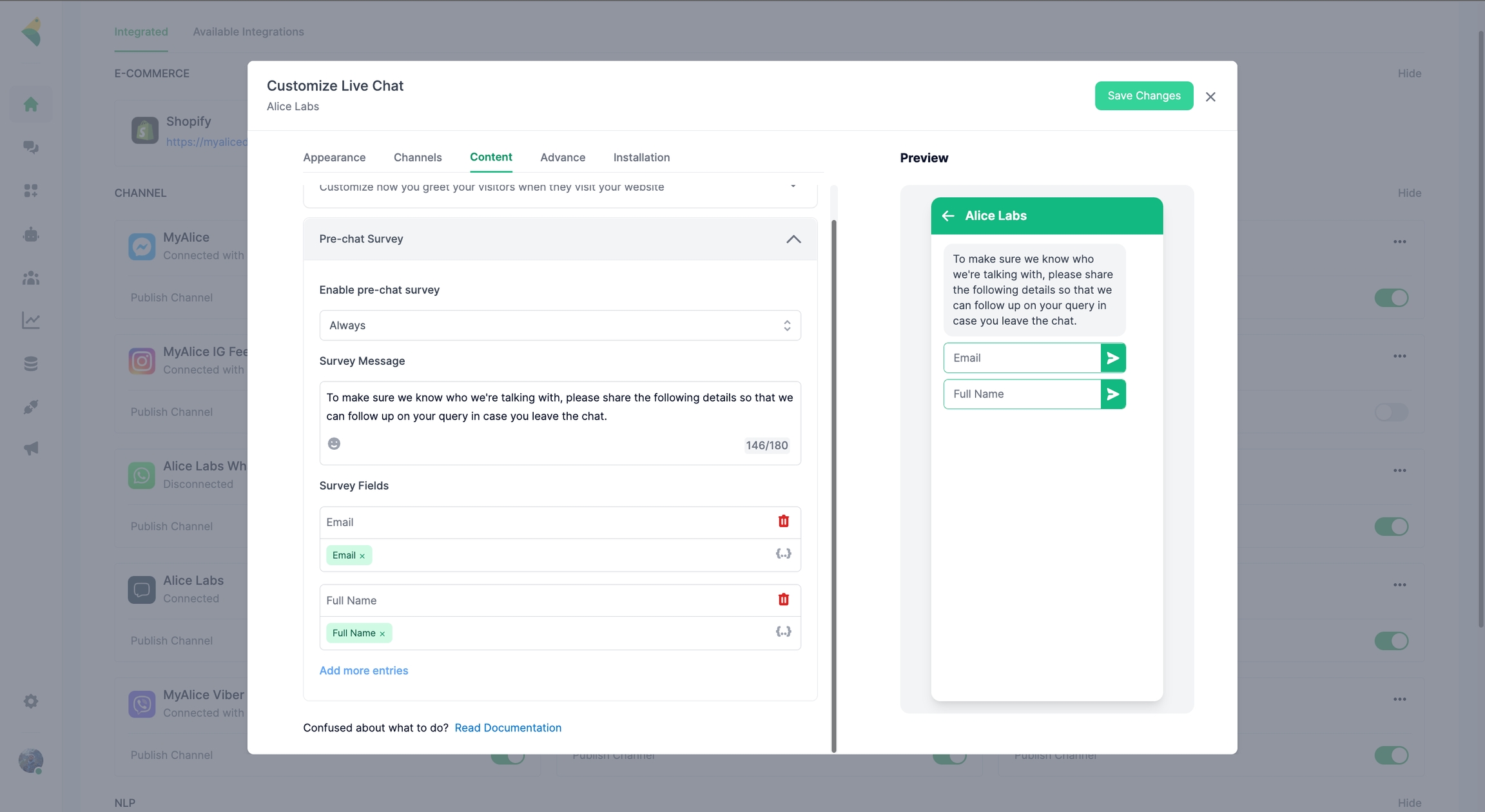
في قسم "الاستطلاع قبل الدردشة"، يمكنك تصميم مسار تمهيدي للمستخدمين وجمع معلوماتهم قبل السماح لهم بالتواصل معك. سيتفعل هذا عندما ينقر المستخدمون على أيقونة رأس الدردشة. يمكنك استخدام هذا الخيار للتأكد من حصولك على المعلومات اللازمة لدعم هذا المستخدم والتحدث إليه. يمكنك

1.تحديد متى تفعيل هذا الاستطلاع. يمكن أن يكون طوال الوقت، خلال ساعات العمل أو خارج ساعات العمل أو مطلقًا. حدد ما يناسب غرضك
إضافة نص يشرح الغرض من الاستطلاع قبل طرح أسئلة الاستطلاع
3.تحديد المعلومات التي تود جمعها. قد تكون المعلومات القياسية التي تحتاجها هي البريد الإلكتروني والاسم الكامل. يمكنك أيضًا تعيين حقول خاصة بك وحفظها تحت سمة حتى يمكنك استخدامها لاحقًا
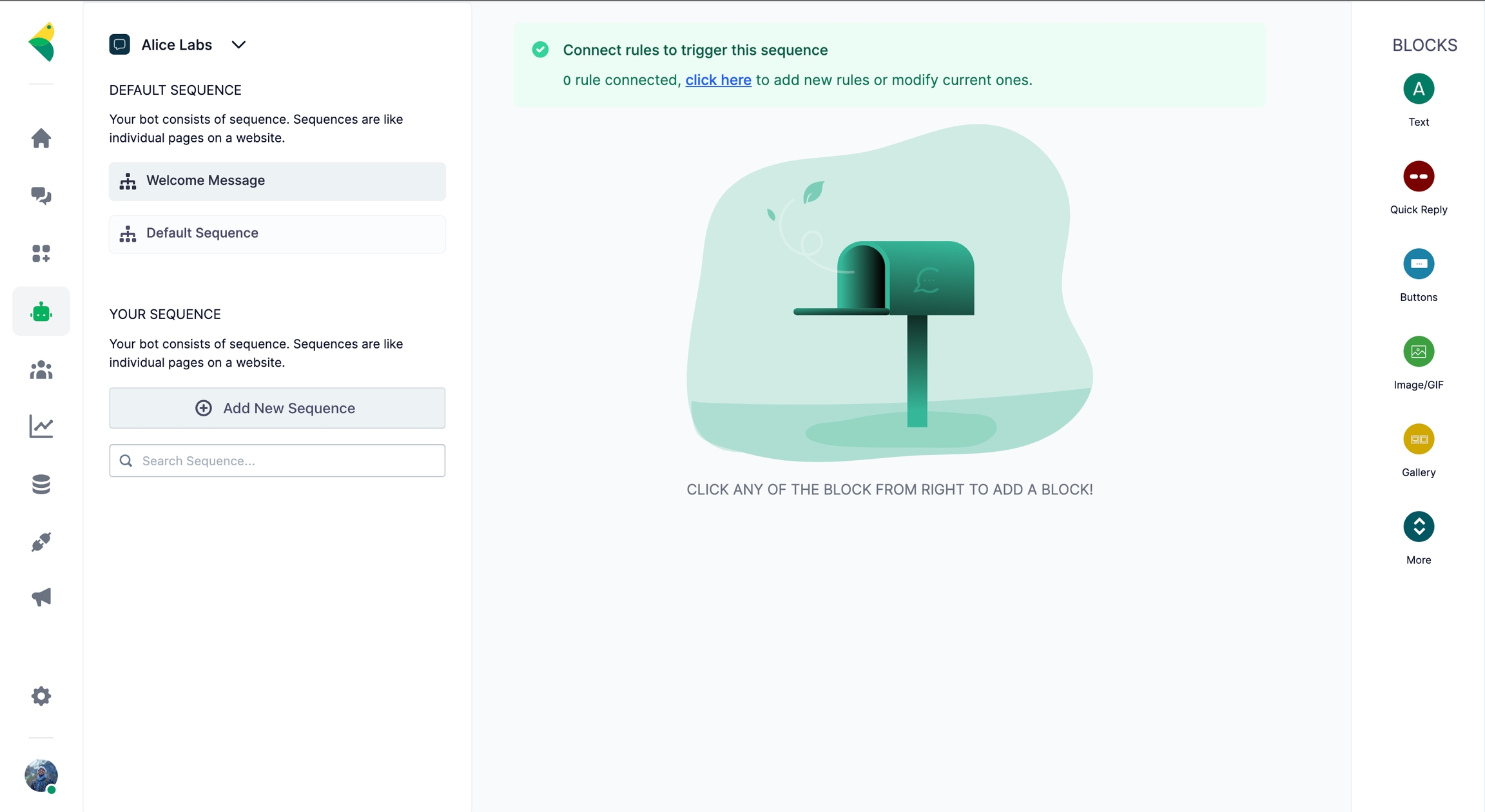
بمجرد استكمال المستخدم للاستطلاع، سيتم تفعيل تسلسل رسالة الترحيب لقناتك في علامة التبويب "الآليات". يمكنك تصميم مسار محادثة آلية، وإضافة نصوص وأزرار مختلفة لتوجيه المستخدمين. أو يمكنك مجرد إضافة نص يسألهم عن كيفية مساعدتك. سيبادر ردهم بعد ذلك محادثة في صندوق الوارد الخاص بنا

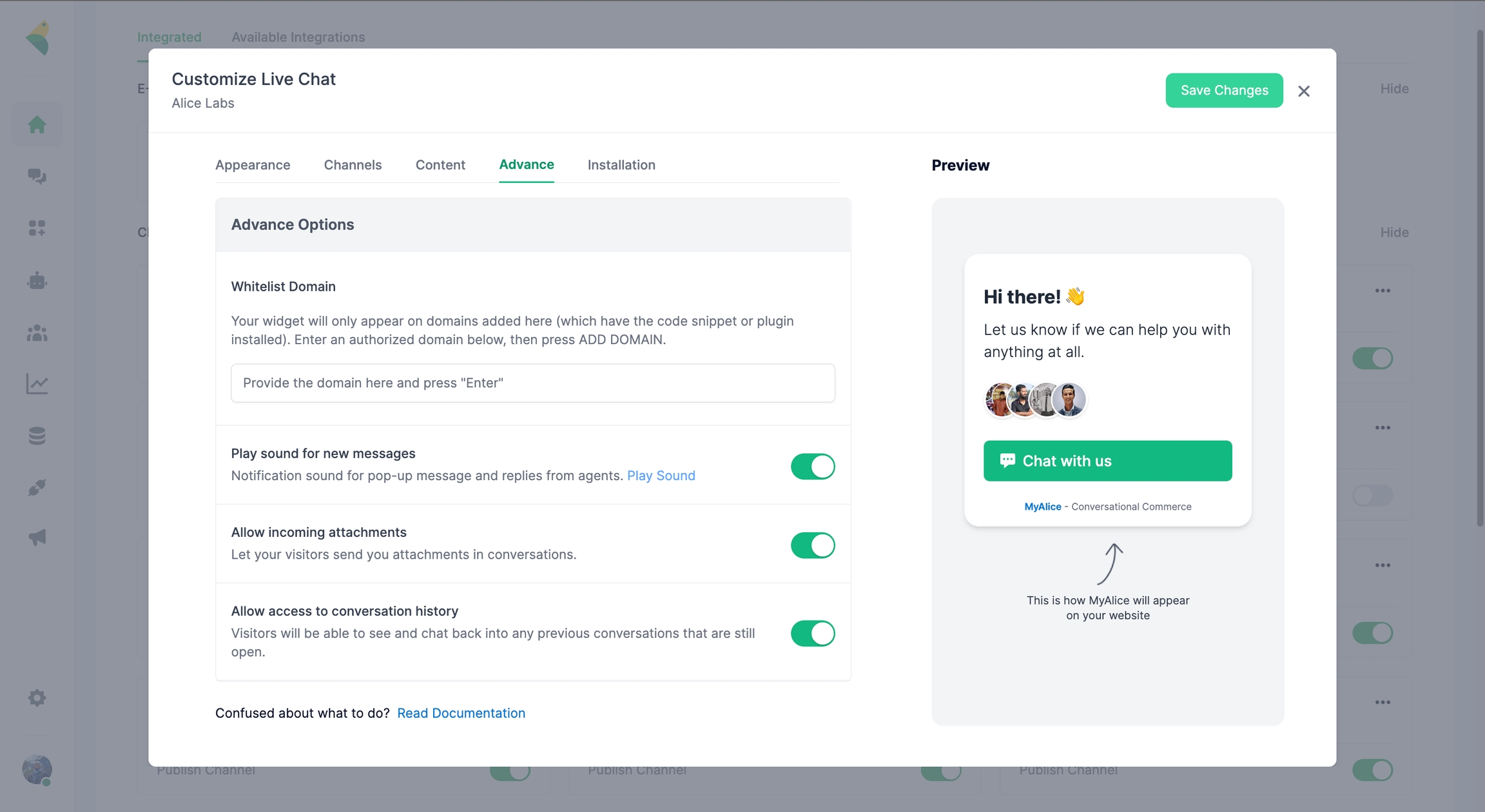
متقدم
في قسم "متقدم"، يمكنك تخصيص بعض الجوانب الأكثر تطورًا للأداة. يمكنك

إضافة نطاقات متعددة (أي مواقع) تريد أن تعمل فيها الأداة الإضافية
تمكين إشعارات الصوت للمستخدمين
تمكين خيار السماح للمستخدم بإرسال مرفقات داخل الأداة
4.تمكين خيار السماح للمستخدمين بالوصول إلى المحادثات السابقة التي دارت معك من خلال الأداة
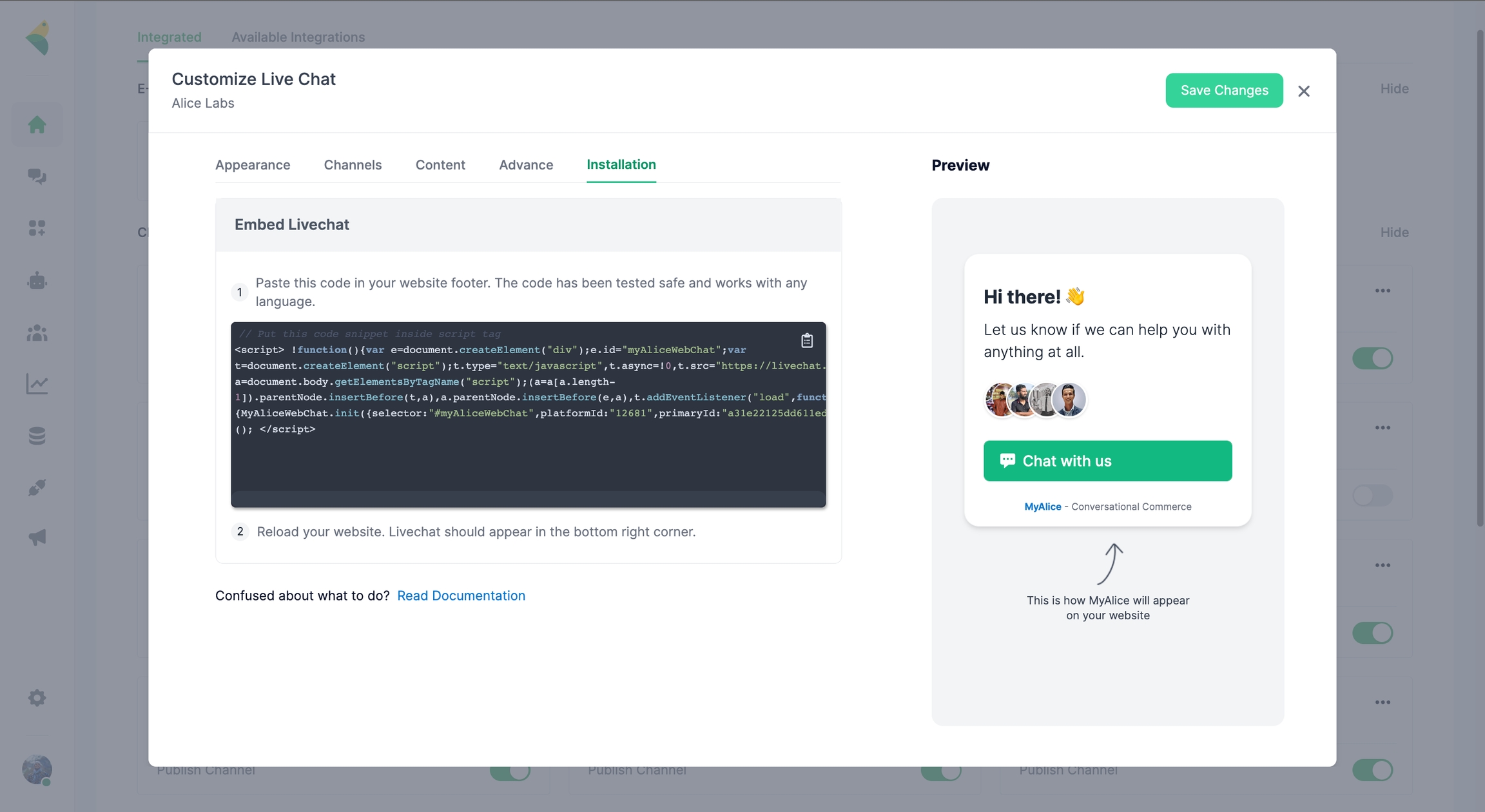
التثبيت
هنا سترى مقتطف التعليمات البرمجية الذي تم تزويدك به في المرة الأولى التي حاولت فيها إعداد الدردشة المباشرة. وذلك للتأكد من إمكانية استخدامه إذا احتجته في أي مناسبات مستقبلية

كما ترى، هناك الكثير من فرص التخصيص المتاحة لك. استفد من ذلك إلى أقصى حد وتأكد من استخدام خيار المعاينة لمواءمة كل تغيير في الوقت الفعلي حتى لا تواجه أي مفاجآت
إضافة زر الدردشة على موقعك
يمكنك إضافة زر مخصص على موقعك لتفعيل أداة الدردشة المباشرة. كما يمكنك أيضًا ربط زر موجود بالفعل بالأداة من خلال هذا
للقيام بذلك، أضف ما يلي JavaScript إلى موقعك
افترض أنك تريد فتح أداة الدردشة إذا نقر المستخدم على أي رابط/زر/عنصر من موقع الويب الخاص بك. أضف الفئة chat-trigger في جميع العناصر التي تريد تفعيل أداة الدردشة الخاصة بن.
Last updated
Was this helpful?